
플러터는 위젯으로 시작해서 위젯으로 끝난다.
플러터로 앱을 개발할 때 화면상에 보이는 모든 것(element들의 배치)과
padding, margin과 같은 보이지 않는 것들이 위젯이다.

출처 - https://www.didierboelens.com/2018/06/widget-state-context-inheritedwidget/
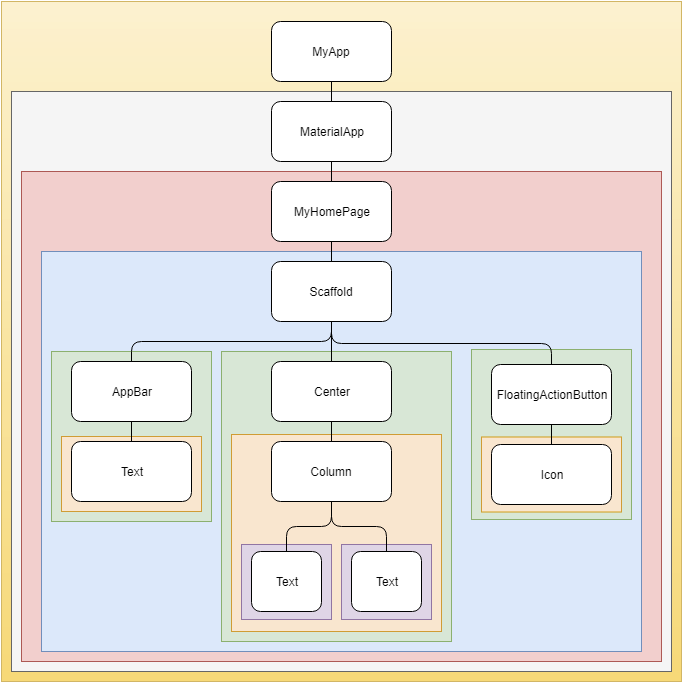
이러한 Widget간의 관계를 Widget Tree라고 한다.
Widget들은 부모와 자식의 관계를 갖는다.
MyApp의 자식으로 MaterialApp이 존재한다.
Material은 현재 안드로이드에 적용된 UI이다.
https://flutter.dev/docs/development/ui/widgets/material
이와 대비되는 것은 Cuppertino, 현재 IOS에 적용된 UI이다.
https://flutter.dev/docs/development/ui/widgets/cupertino
MaterialApp 아래에는 MyHomePage라는 위젯이 존재하는데 MyApp을 통해 실행되는 위젯으로
이 위젯부터 실제 어플의 디자인과 기능을 구현할 수 있다.